People never learn anything by being told, they have to find out for themselves. - Paulo Coelho, Veronika Decides to Die

Intermezzo
Postingan ini merupakan bagian dari Tugas #2 kuliah II3231 Interaksi Manusia Komputer dan Antarmuka.
Terhitung dari pengerjaan Tugas #2 ini hingga seterusnya, saya tidak lagi sekelompok dengan Ipah (karena anggota kelompok kami hanya dua orang) untuk itu saya migrasi ke kelompok 11 yang beranggotakan
Hidayat,
Alrido Martha Devano,
Lenny Putri Yulianti dan
Noor Afifah Huwaidah. Jadi, jika uraian yang saya berikan di blog ini kurang jelas, pembaca bisa menelusurinya di blog teman-teman saya tersebut.
Introduction
Kali ini kita akan membuat sebuah kalkulator menggunakan arduino. Masukkan akan diambil dari Keypad Matrix 4x4 dan keluaran akan ditampilkan pada layar LCD 2x16.
Keypad Matrix 4x4

Keypad Matrix adalah salah satu dari
additional board yang bisa kita gunakan untuk
digital inputs. Keypad Matrix terdiri atas sejumlah
buttons yang disusun dalam bentuk
array/matriks yang mengandung baris dan kolom.
Keypad Matrix digunakan untuk memasukkan inputan numerik ke mikrokontroler (dalam hal ini arduino). Keypad Matrix ada yang berbentuk 3x4, 4x4, dan sebagainya. Konektor dari Keypad Matrix biasanya berbentuk
female connector.
Kita menggunakan Keypad Matrix 4x4 demi kemudahan. Soalnya, jika kita menggunakan yang 3x4 maka hanya dua
button yang tersedia untuk operator, satunya untuk tanda sama dengan ('=') dan satu tombol lagi untuk empat operator kabataku ('x', '/', '+', '-'). Hal ini memang sangat memungkinkan untuk dilakukan dengan cara memodifikasi program pada satu
button. Program tersebut mendefinisikan bahwa setiap kali
button tersebut di tekan maka operator akan berubah secara iteratif mulai dari kali, bagi, tambah, kurang. Sedangkan, jika kita menggunakan Keypad Matrix 4x4, kita tidak perlu memodifikasi programnya, cukup meng-
assign pin 'sedikit' lebih banyak saja.
User manual dari Keypad Marix 4x4 bisa diperoleh dari
sini.
Cara kerja dari Keypad Matrix 4x4 adalah sebagai berikut:
- Matrix Keypad menggunakan kombinasi empat baris dan empat kolom untuk menentukan status buttons pada host device dalam hal ini Arduino Uno. Di dalam setiap key terdapat pushbutton yang saling terhubung ke satu baris dan satu kolom.
- Agar mikrokontroler (Arduino) dapat menentukan button yang mana yang sedang ditekan, ia perlu menarik states setiap kolom (pin 1-4) baik itu LOW atau HIGH dalam satu waktu kemudian menarik states dari keempat baris (pin 5-8).
- Contohnya, jika program kita menarik keempat kolom LOW, dan menarik baris pertama HIGH. Maka ia akan membaca input states dari setiap kolom dan membaca pin 1 HIGH. Artinya sebuah kontak sudah dibuat antara kolom 4 dan baris 1 sehingga button 'A' sedang ditekan.
LCD (Liquid Crystal Display) 2x16

LCD memiliki
interface yang paralel, maksudnya bahwa mikrokontroler harus memanipulasi sejumlah pin
interface sekaligus untuk mengontrol tampilannya. Pin
interface LCD terdiri dari:
- Pin Read/Write (R/W) --> memilih mode pembacaan atau penulisan
- Pin Enable (E) --> mengaktifkan penulisan ke register
- 8 Pin Data (D0-D7) --> state dari pin-pin ini bisa HIGH atau LOW, merupakan bits yang kita tulis ke register ketika kita sedang menulis atau nilai yang kita baca ketika kita sedang membaca
- Pin display contrast (Vo/Vee), Pin power supply (+5V/Vss dan Gnd/Vdd) dan pin LED Backlight (Bklt+/Anode(A) and Bklt-/Cathode(K)) --> digunakan untuk memberikan daya ke LCD, mengontrol kontras tampilan, dan menghidupkan atau mematikan LED backlight.
What We will Need
Untuk dapat membuat kalkulator ini, komponen-komponen yang dibutuhkan sebagai berikut:
- Arduino atau Genuino Board
- LCD (Liquid Crystal Display) --> bisa yang merk Hitachi HD44780 (recommended) atau yang dari vendor China Qapass 1602A (yang saya digunakan)
- Keypad Matrix 4x4
- 10k ohm potensiometer
- 220 ohm resistor
- breadboard
- kabel jumper secukupnya
Before We Start to Build It
Sebelum memulai membuat kalkulator arduino, kita harus membiasakan diri terlebih dahulu untuk memastikan setiap modul yang diperlukan bekerja dengan baik. Cara mudah untuk melakukannya adalah dengan mencoba setiap modul yang ada. Misal, pada percobaan ini, saya mencoba menampilkan tulisan 'Hello, World!' pada modul LCD dan menampilkan angka-angka yang sudah di-set di keypad ke serial monitor. Hasilnya, dapat dilihat di postingan ini:
LCD dan Keypad.
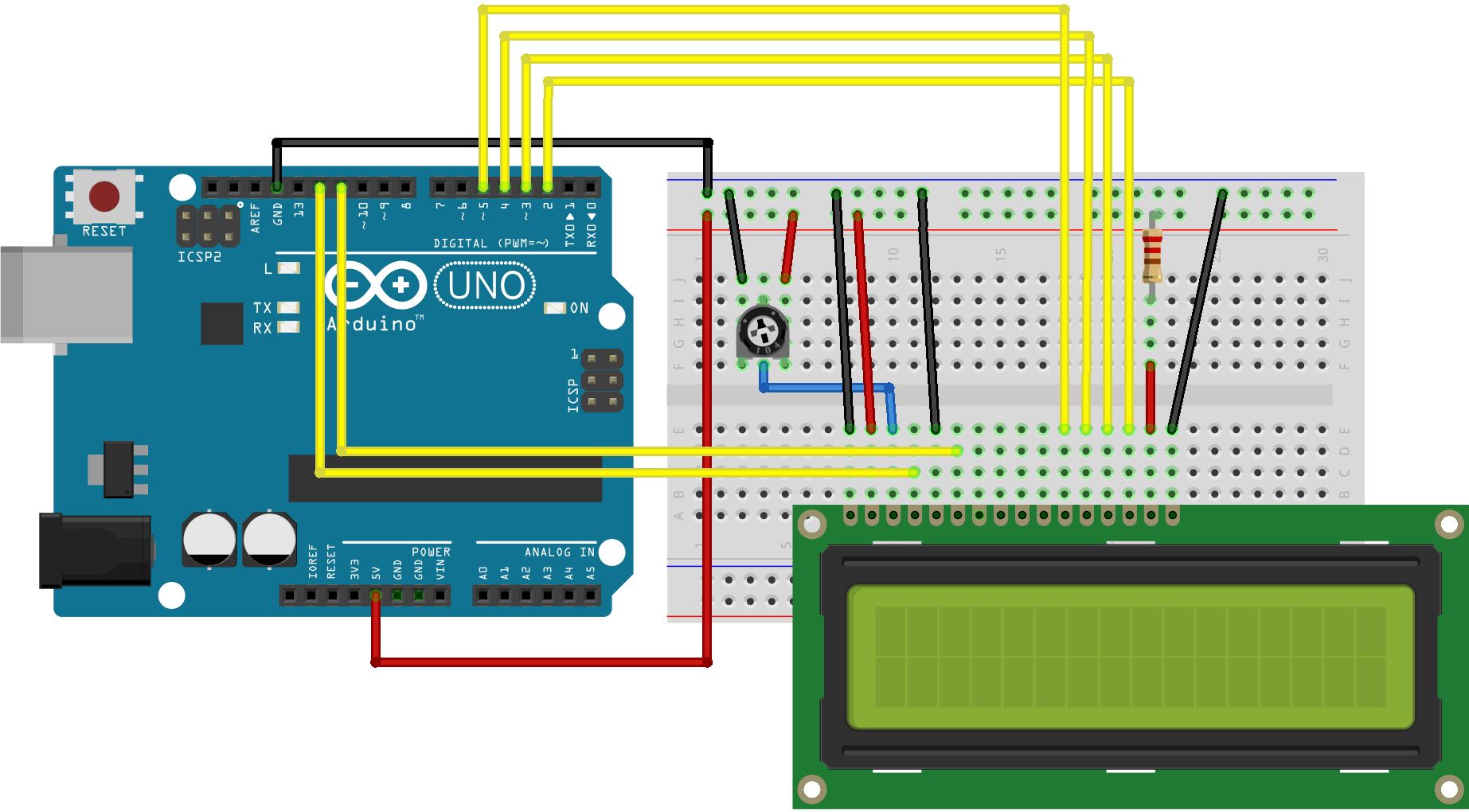
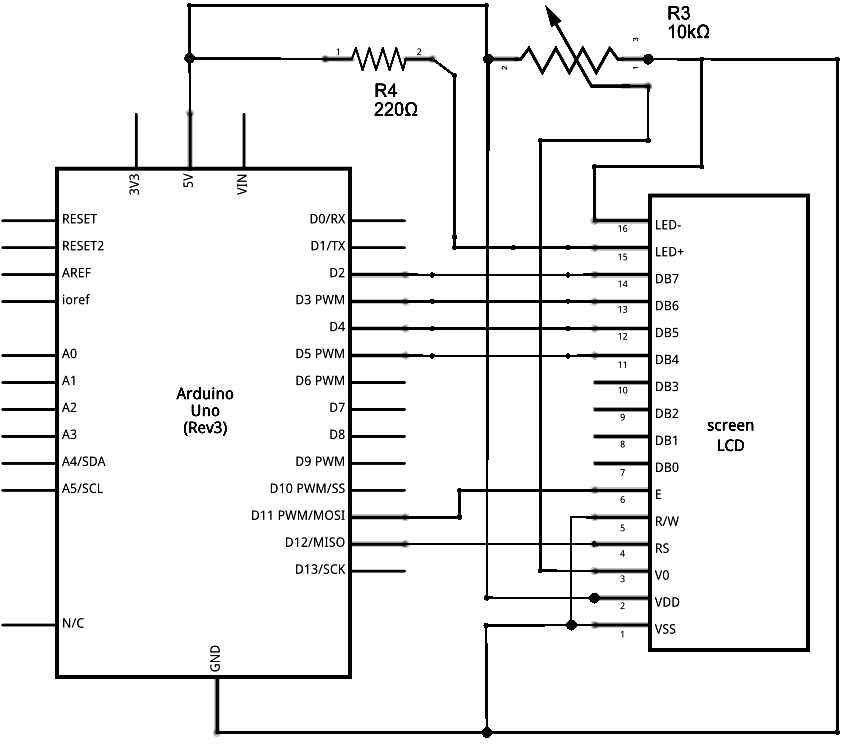
Build the Circuit
Start Coding
Kode diambil dari
sini.
1: /*
2: || @version 1.0
3: || @author Andrew Mascolo
4: || @date May 15, 2013
5: ||
6: || @description
7: || Simple use of keypad and LCD
8: */
9: #include <Keypad.h>
10: #include <Wire.h>
11: #include <LiquidCrystal_I2C.h>
12:
13: LiquidCrystal_I2C lcd(0x16,16,2);
14:
15: long first = 0;
16: long second = 0;
17: double total = 0;
18:
19: char customKey;
20: const byte ROWS = 4;
21: const byte COLS = 4;
22:
23: char keys[ROWS][COLS] = {
24: {'1','2','3','+'},
25: {'4','5','6','-'},
26: {'7','8','9','*'},
27: {'C','0','=','/'}
28: };
29: byte rowPins[ROWS] = {2,3,4,5}; //connect to the row pinouts of the keypad
30: byte colPins[COLS] = {11,10,9,8}; //connect to the column pinouts of the keypad
31:
32: //initialize an instance of class NewKeypad
33: Keypad customKeypad = Keypad( makeKeymap(keys), rowPins, colPins, ROWS, COLS);
34:
35: void setup()
36: {
37: lcd.init(); // initialize the lcd
38: lcd.backlight();
39: }
40:
41: void loop()
42: {
43: customKey = customKeypad.getKey();
44: switch(customKey)
45: {
46: case '0' ... '9': // This keeps collecting the first value until a operator is pressed "+-*/"
47: lcd.setCursor(0,0);
48: first = first * 10 + (customKey - '0');
49: lcd.print(first);
50: break;
51:
52: case '+':
53: first = (total != 0 ? total : first);
54: lcd.setCursor(0,1);
55: lcd.print("+");
56: second = SecondNumber(); // get the collected the second number
57: total = first + second;
58: lcd.setCursor(0,3);
59: lcd.print(total);
60: first = 0, second = 0; // reset values back to zero for next use
61: break;
62:
63: case '-':
64: first = (total != 0 ? total : first);
65: lcd.setCursor(0,1);
66: lcd.print("-");
67: second = SecondNumber();
68: total = first - second;
69: lcd.setCursor(0,3);
70: lcd.print(total);
71: first = 0, second = 0;
72: break;
73:
74: case '*':
75: first = (total != 0 ? total : first);
76: lcd.setCursor(0,1);
77: lcd.print("*");
78: second = SecondNumber();
79: total = first * second;
80: lcd.setCursor(0,3);
81: lcd.print(total);
82: first = 0, second = 0;
83: break;
84:
85: case '/':
86: first = (total != 0 ? total : first);
87: lcd.setCursor(0,1);
88: lcd.print("/");
89: second = SecondNumber();
90: lcd.setCursor(0,3);
91:
92: second == 0 ? lcd.print("Invalid") : total = (float)first / (float)second;
93:
94: lcd.print(total);
95: first = 0, second = 0;
96: break;
97:
98: case 'C':
99: total = 0;
100: lcd.clear();
101: break;
102: }
103: }
104:
105: long SecondNumber()
106: {
107: while( 1 )
108: {
109: customKey = customKeypad.getKey();
110: if(customKey >= '0' && customKey <= '9')
111: {
112: second = second * 10 + (customKey - '0');
113: lcd.setCursor(0,2);
114: lcd.print(second);
115: }
116:
117: if(customKey == '=') break; //return second;
118: }
119: return second;
120: }
The Result